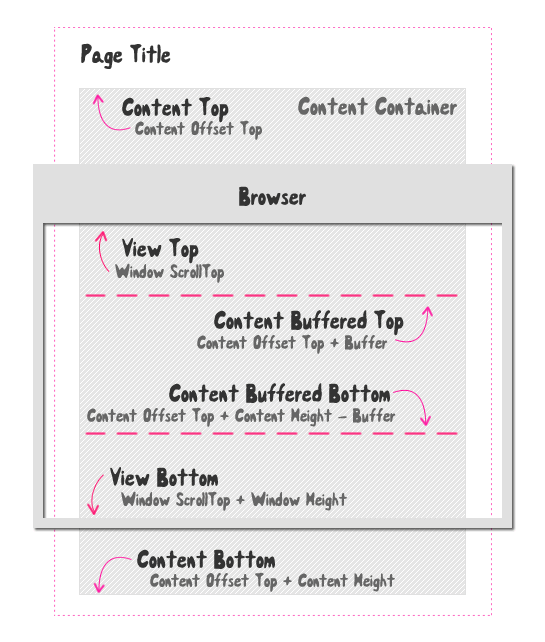
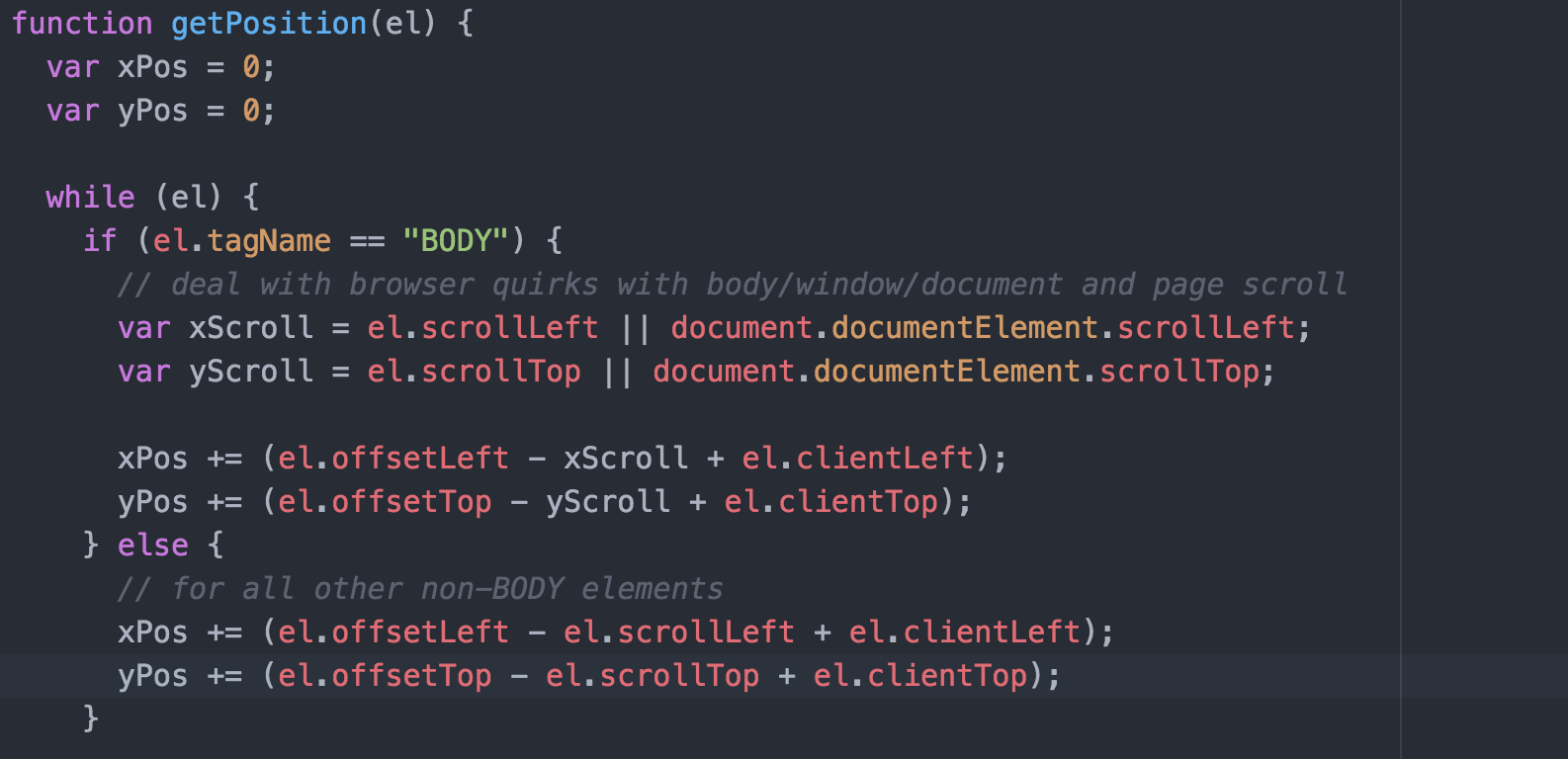
javascript - Why window.scrollY + element.getBoundingClientRect().top is not equal to element.offsetTop? - Stack Overflow

javascript - How to set the scrollTop to the top of a div containing a link with jQuery.animate()? - Stack Overflow

SwiftUI 2.0 Scroll To Top With Floating Action Button - ScrollView Offset - SwiftUI Tutorials - YouTube

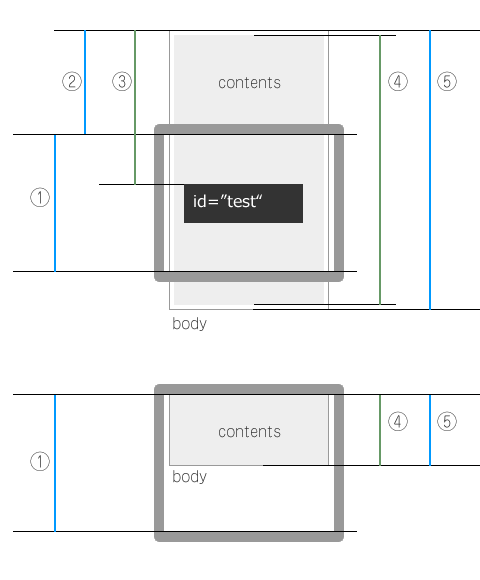
html - Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively - Stack Overflow
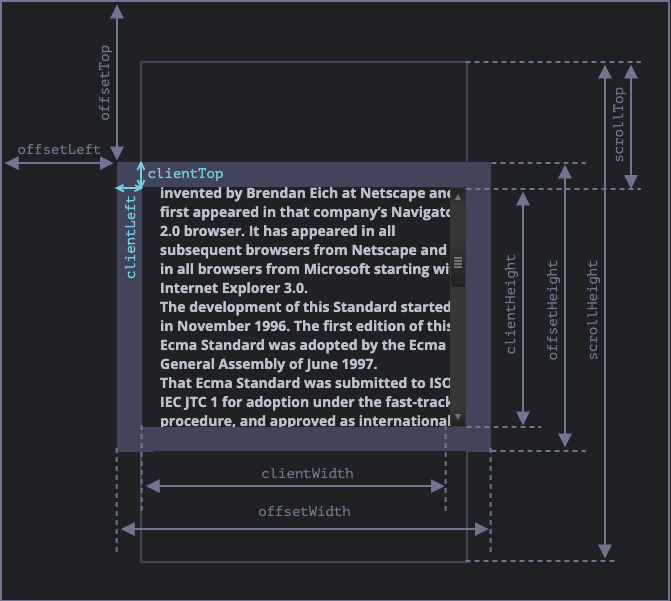
![教學] DOM 元素尺寸與位置:clientHeight, clientWidth, offsetHeight, offsetWidth, scrollHeight, scrollWidth, scrollTop, scrollLeft 詳解- Shubo 的程式開發筆記 教學] DOM 元素尺寸與位置:clientHeight, clientWidth, offsetHeight, offsetWidth, scrollHeight, scrollWidth, scrollTop, scrollLeft 詳解- Shubo 的程式開發筆記](https://shubo.io/static/89a5cfb0e676baf28dafc3ae9f339355/f1c64/size-cheatsheet.png)
教學] DOM 元素尺寸與位置:clientHeight, clientWidth, offsetHeight, offsetWidth, scrollHeight, scrollWidth, scrollTop, scrollLeft 詳解- Shubo 的程式開發筆記

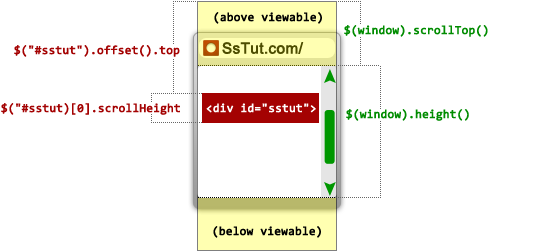
一张图彻底掌握scrollTop, offsetTop, scrollLeft, offsetLeft...... · Issue #10 ·… | Browser, Bar chart, Floor plans